話說,咱們ChatGPT第一天的規劃,就要認識色彩理論、文字排版、視覺層級這些設計基本原則,就搜尋網路資料而言,其實時間上是可以的,不過要做成筆記又是另外一回事了,畢竟光是色彩理論就已經很廣泛,上篇都還沒提到HSL和HSV(HSB)的模型呢!
總之,讓我們繼續第二部分吧!
講到這方面,不得不說曾經收到宛如天災一般排版的簡報,卻得自己砍掉重練再做一次,所以說,排版真的是要好好學習啊!
那麼,接下來就分別從字型選擇、字距行距與版面結構來簡述。
字型選擇
在設計一個網頁的時候,我們應該要能引導使用者去閱讀網頁上,那些網站想傳達的資訊,同時需要考量到在不同裝置設備上螢幕的呈現方式,所以這時候,字型本身的視認性(legibility)與易讀性(readability)就很重要了。視認性即是指文字的辨識度,舉例最常被搞混的:數字1、英文大寫I、英文小寫l;易讀性顧名思義就是好不好閱讀,例如iThome或iThome。
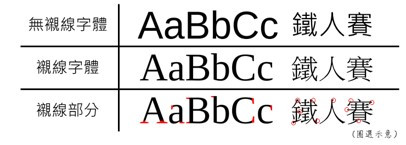
除此之外,還有無襯線字體(又稱黑體)與襯線字體的差異,此處以圖示為範例較為清楚:
在目前資訊時代下,無論是網站設計或軟體文字,由於易讀性的關係,無襯線字體具有較大的優勢,也更容易因應不同版型與設計去做調整。但是,也不是說襯線字體不好,而是基於設計者想傳遞什麼感覺。
字距行距
字距(kerning)為同一行字與字之間的距離,行與行之間的距離則稱為行距(leading)。字距越小,視線隨文字移動的幅度越小,能快速閱讀完大量文字(跟一行寬度也有關);反之,字距越大視線幅度越大,因此也適合字數少的情況下使用,例如路標。行距的重要性則在於提供閱讀上的「緩衝區」。
版面結構
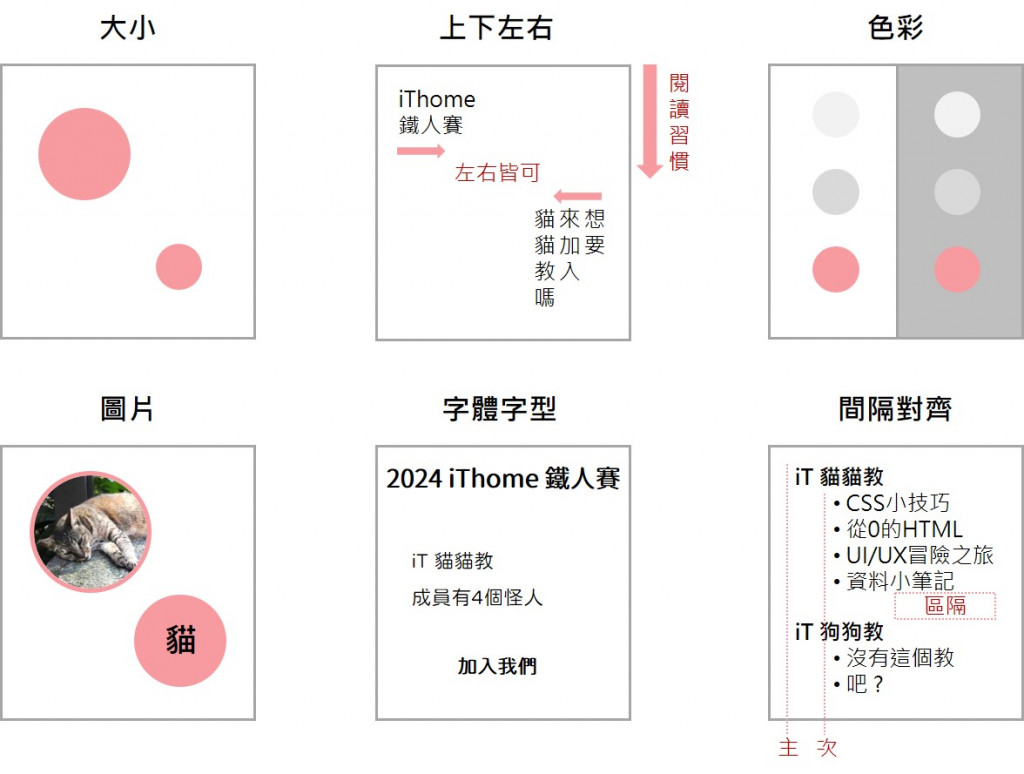
簡單來說,就是如何藉由改變文字的大小、粗細、顏色、效果等,將畫面的整體視覺產生層次感,協助使用者快速理解,本文即是透過文字大小與粗細營造出層次感。
視覺層級(visual hierarchy)指的是透過視覺來區別資訊的重要性,引導使用者能有效地按照設計者的意圖來閱讀或瀏覽,包含利用改變畫面要素的大小、顏色來強調主次內容,或是透過空間的配置與佈局來建立清晰的畫面。
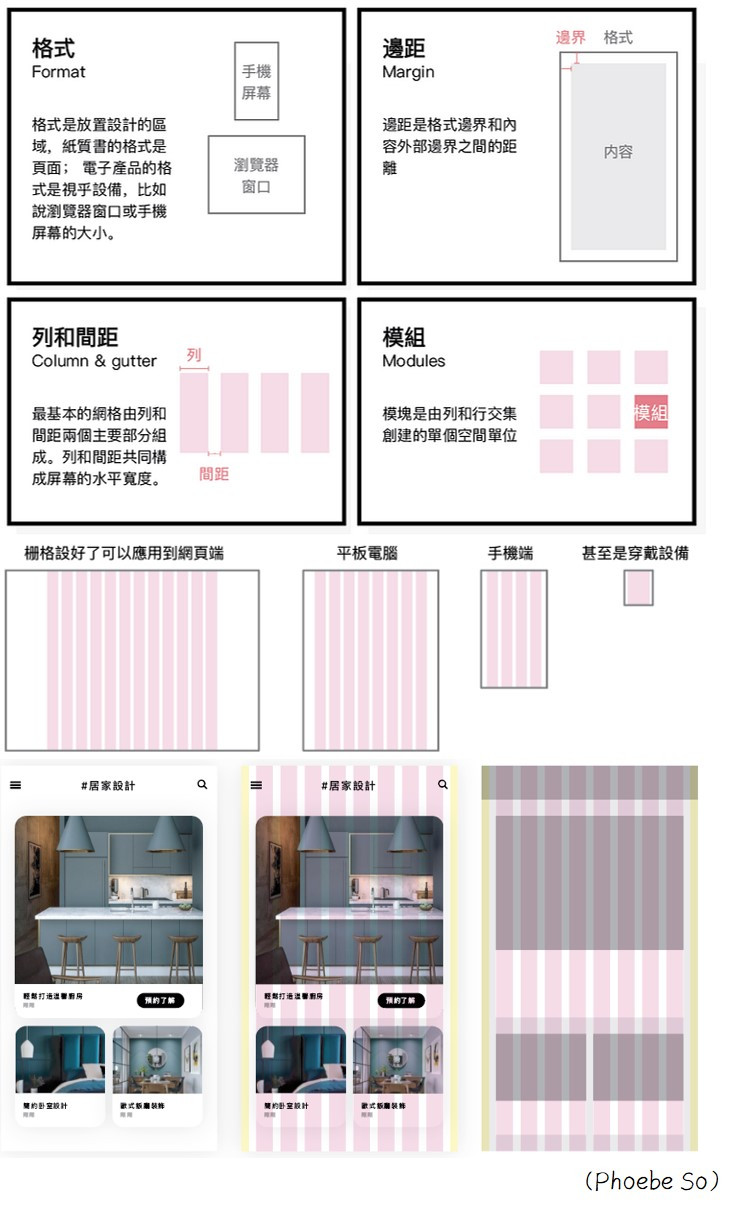
而現在因應資訊設備的差異,網格系統(grid system)有助於UI/UX初學者進行響應式網頁設計(responsive web design,RWD),協助維持畫面的秩序與和諧,提供整體的一致性感受。
字體(typeface)和字型(font)要細究的話有不同意義在,有興趣的話可以查查看,這邊就不贅述了。
接下來,應該,不會再這麼多吧,AI你好狠啊。
